简介
SP Page Builder是一个最灵活的拖放为Joomla 3页的建设者。你可以创造任何你想要的布局,而不是模板,把你锁到预创建布局。它可以用于构建独特的前瞻性页面。它可以使用任何模板,免费或商业。它允许您轻松地在菜单中添加创建的页面,并在里面显示有用和酷的效果.。无论你是初学者,网页设计师或开发商建立商业网站为客户或企业主管理和维护自己的网站。SP Builder的灵活性和功能意味着一件事:网页内容设计变得容易。充分的控制你的Joomla!3.6 +网站与我们的页面生成器扩展。你可以从免费版本开始,如果你喜欢的话,采取一步,并使用更先进的专业版。

这个扩展是特别设计,以帮助您使您的网站更翔实,吸引访客注意内部元素。更重要的是工作无论是Joomla!他们正在使用的模板。
我们希望本指南帮助您发现最适合您的下一个或当前项目的组件的功能。
页面生成器和Joomla模板
SP Page Builder给你完全的自由去选择任何你喜欢的Joomla模板。这不是一个单一的模板或模板开发人员的承诺。我们建立了这个组件使其独立的Joomla!当前正在使用的模板,不管您是否正在处理自定义、免费或商业模板。当然,不需要对现有代码进行任何调整。优点是你可以随意随意更改模板。你的内容将永远伴随着你。
例如我们测试它:helix2框架,T3框架,龙门,翘曲,揭露和YJ简单网格。
如何安装SP Page Builder
SP Page Builder(PRO)技术要求:
PHP 5.5,PHP推荐5.6 +
PHP memory_limit = 64m(在大多数情况下可以改变php.ini和.htaccess文件)
PHP upload_max_filesize = 8m以上
如果主机Web服务器启用gzip支持PHP,可以上传一个压缩(ZIP)SP页面生成器包文件将安装Joomla!后端默认安装程序。Joomla扩展安装过程作为模板的同一:
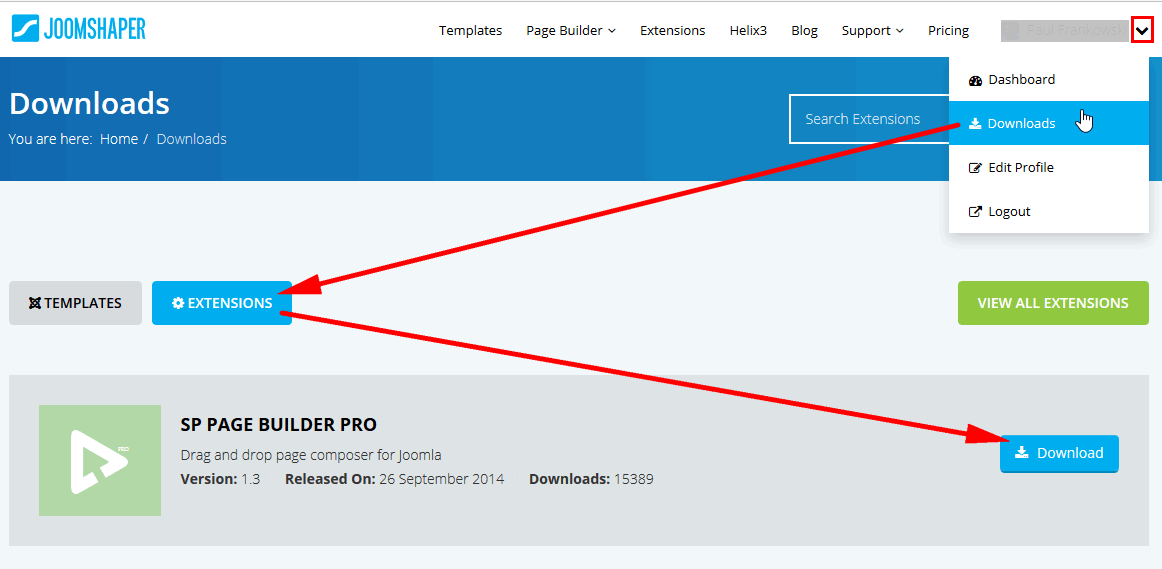
下载组件到您的桌面。
然后登录你的Joomla的仪表板。在顶部菜单中,悬停在扩展名上,然后单击“扩展管理器”。
在“上传包”文件中,单击“浏览”并选择上面下载的组件。
然后单击“上载”和“安装”。
在安装了SP组件之后,您会得到一条消息,说明安装过程是成功的。它也意味着你可以用它为你的新项目。
注意:通常在Web服务器本身上传的文件大小通常有上限。这个限制是在PHP配置文件(PHP INI)可能不同的Web服务器和Web主机。限制不能改变在Joomla!有些托管公司根本不允许改变限额。允许大文件上传可能需要增加upload_max_filesize,max_file_uploads多数在php.ini文件或主机面板post_max_size设置。值必须高于5字节为每个。有关如何安装SP Page Builder一样我们这里有手动录像:https://www. youtube.com/watch?V = ue7tfmqnbqa

如何更新SP Page Builder Sp Page Builder
可以更新或升级像任何其他的Joomla扩展只是通过安装在目前的一个新版本。但是每一次,我们强烈建议在使整个MySQL数据库备份。这一步非常重要,特别是如果你正计划从免费版本升级到专业版(商业版)。
一些JavaScript用于组件的新版本进行了修改,但是所用浏览器仍然使用旧的缓存版本不再工作的JavaScript。一定要清除浏览器的缓存,你的Joomla隐藏物。
请在组件更新后:
清除缓存:Joomla系统->清除缓存->清除所有(或从列表SP页面生成器元)。
清除您的默认浏览器缓存。点击刷新按钮(或按F5)不会在这种情况下是足够的,因为这会重新加载网页时仍使用缓存中的旧文件。你需要使用一个“力刷新”(!)您可以通过按以下键组合来实现:
PC:Ctrl + F5
苹果Mac:CMD + R
这些步骤对于从旧版本到当前版本的更新非常重要。他们帮助CMS从组件获取最新的JavaScript和CSS库。
如果插件在后端不正确显示,你可以尝试使用浏览器的隐身或“隐私浏览模式”看问题是由其他的东西比缓存引起的。
注!请不要卸载当前版本,因为您可能会丢失您的页面条目或崩溃PB表。 如果你有类似的错误信息:
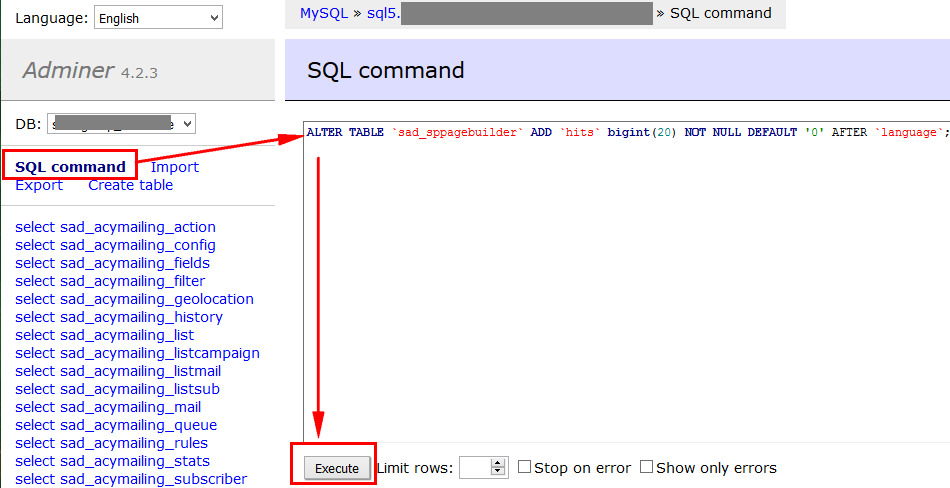
未知的a.hits列的字段名的SQL语句选择张,a.title,a.alias,种A.文字,a.created_user_id,a.published,a.access,a.catid,a.ordering,a.created_time,a.created_user_id,a.language,a.hits,l.title作为language_title,ua.name作为author_name,ug.title作为access_title,c.title作为category_title从jos_sppagebuilder为左连接` jos_languages `(…) 这可能出现在您尝试安装新版本修复它你必须使用phpMyAdmin。使用下面的请求,将点击列添加到表:
ALTER TABLE `#_sppagebuilder` ADD `hits` bigint(20) NOT NULL DEFAULT '0' AFTER `language`;
这里的“#”必须与您的数据库前缀替换。
phpMyAdmin工具你会在你的主机面板上找到,也可以使用,临时时期,自由adminer-4.2.x.php PHP脚本(从adminer。org)相反,这是一个全功能的数据库管理。以上推荐应修复此错误。

更新和更新通知
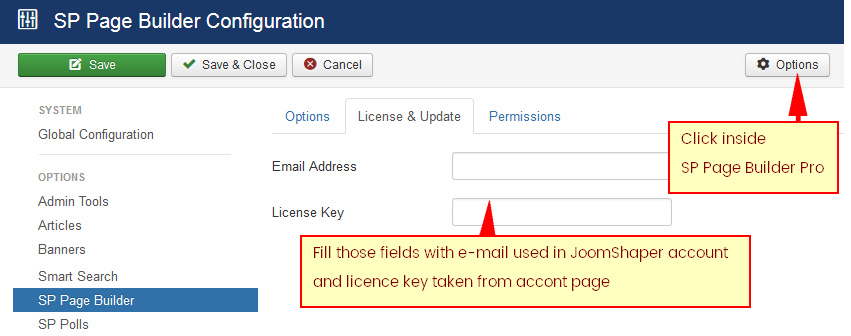
如果你已经购买了Pro版本的SP Page Builder获得更新通知和更新的可能性,只需点击一下,你必须把您的帐户数据设置区域。
在SP页面生成器支持(行政区)在右上方,你会发现选项按钮,点击它,选择“许可”的标签,现在你有两个领域:许可证密钥和电子邮件joomshaper.com帐户。 在扩展>更新:选择“清除缓存”按钮删除所有旧的请求。现在你也可以点击“查找更新”,如果你确信我们发布了新版本,你仍然有一个旧的安装。

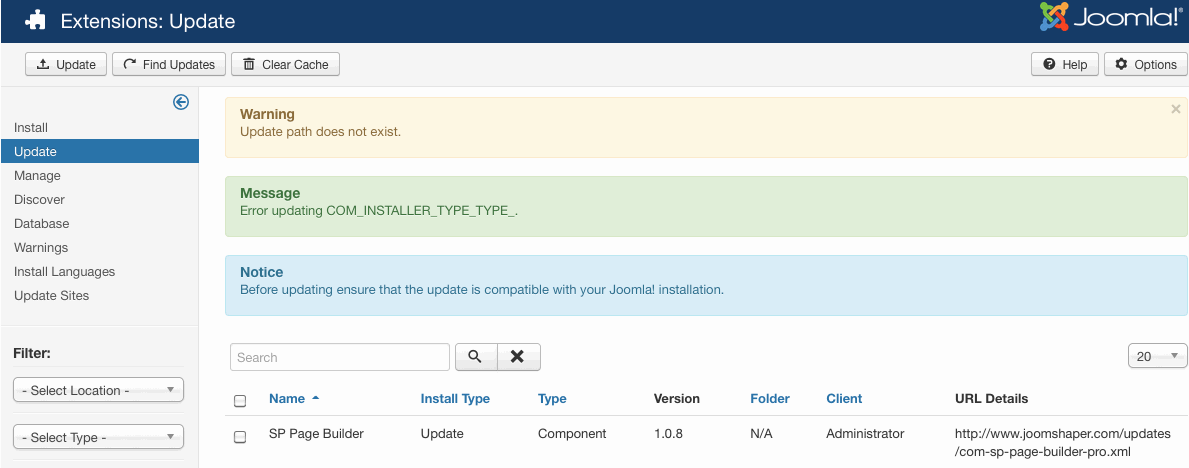
上面的步骤将帮助你解决没有更新的可能性就像在下面的屏幕截图的问题。

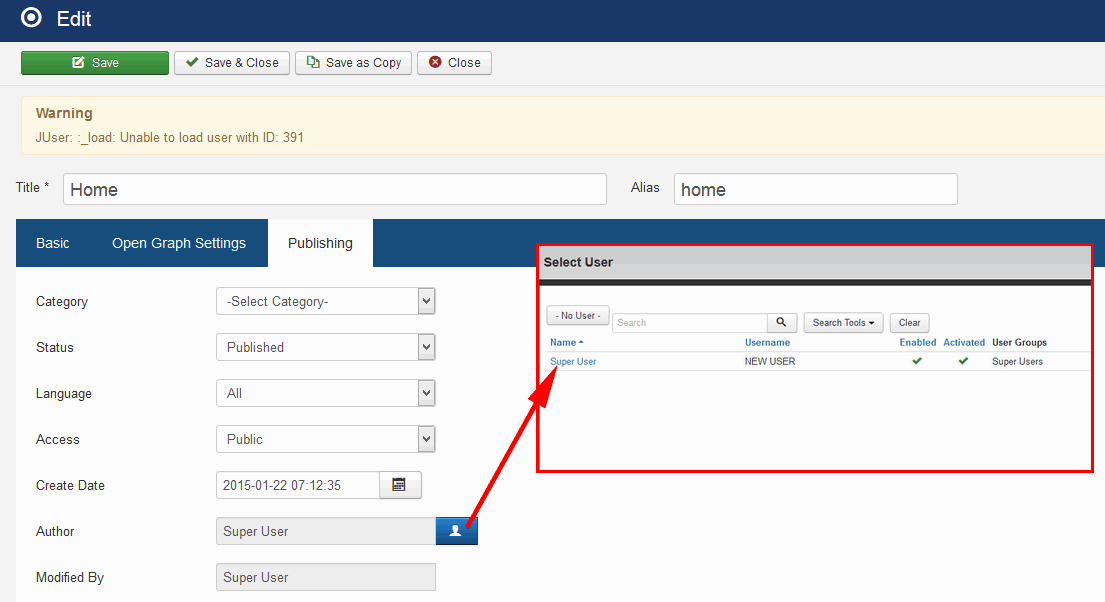
如何解决juser::_load:无法加载用户ID
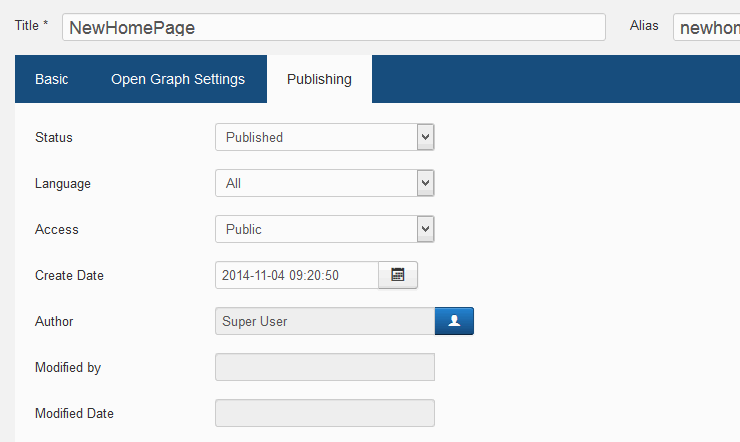
如果在站点后端看到sp页生成器页时看到此错误,则表示删除该项目关联的用户。对这个问题有多个固定但他们中的一些人需要使用PHP myadmin–我们宁愿只有100%的通用和安全的解决方案。在组件转到“发布”选项卡。找到作者和点击蓝色图标与配置图标。然后从列表中选择不同的用户并保存更改。

嵌套类
SP Page Builder创造的每一页(Pro)可以被分配到类别和子类别的逻辑结构。类别提供了一个有用的方式来组合相关页面。默认情况下,没有任何类别,你不必创建任何如果你不想。你可以添加一个类直接从SP页面生成器»类屏幕。提供名称,如果正在创建子类别,则选择父类别。为你的类别,点击addcional描述保存和关闭按钮。
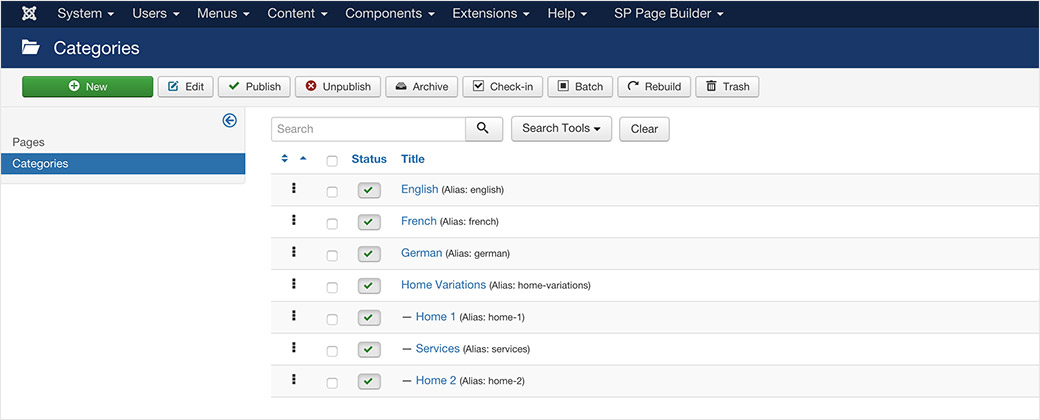
创建和分配类别时,我们认为有一个有计划的结构是好主意。例如,部门可以基于网页(英语,荷兰语,德语,西班牙语)或主题部分,如产品或家庭变化的语言。

如何添加新页面
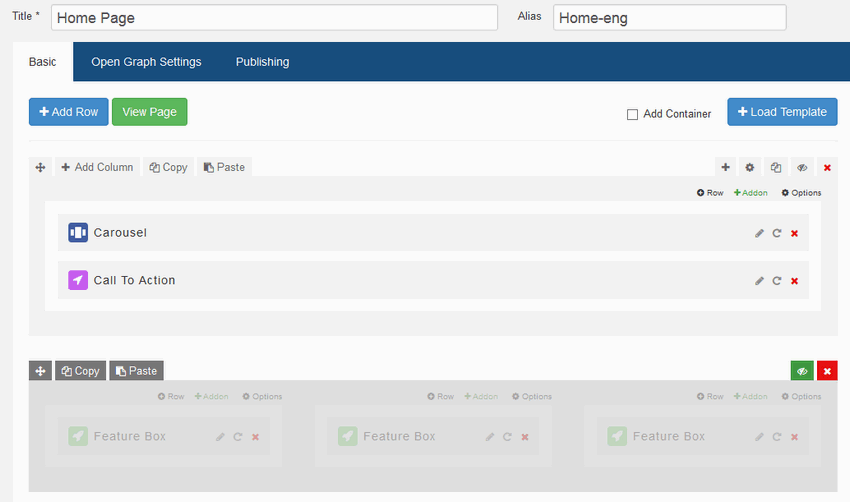
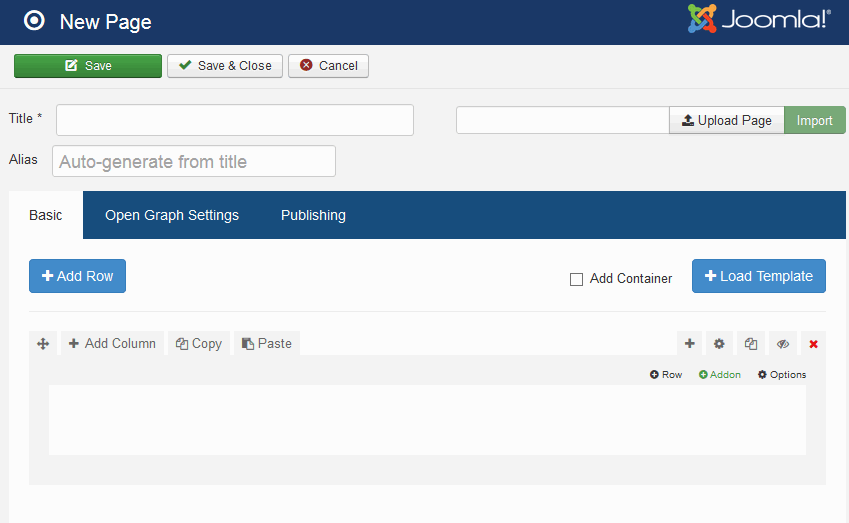
这个模块(块)为基础的系统允许你建立你的页面视觉上没有与海的凌乱的简码触摸一行代码或处理。可以使用列和嵌套元素创建高级布局,以及集成就绪模块。SP Page Builder给你一个全新的工具集,用于创建和管理你的内容标签,手风琴,图像,视频和更多的推荐,当然默认Joomla模块。与此组件,它真的是拖和下降选择元素列在一个快速和容易的方式创建页面布局简单。这使得您极易维护和自定义站点。
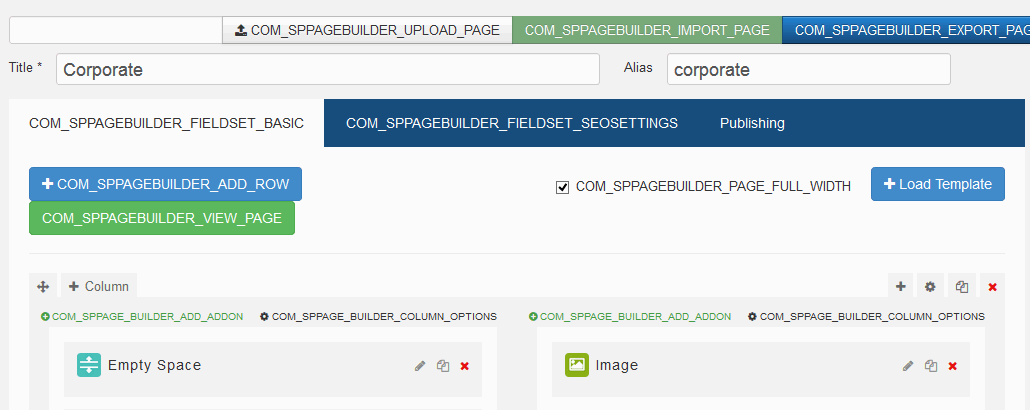
第一步,总是这样,使用新的按钮创建一个新的页面,然后添加标题到这个页面,这是唯一的强制字段。

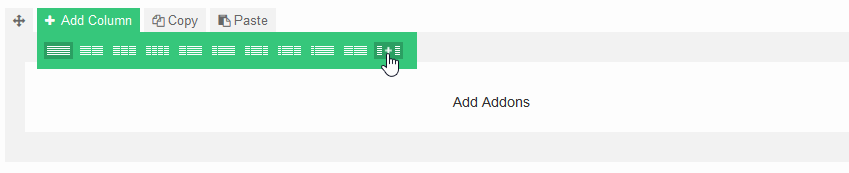
可用的选项列表:
允许您使用鼠标在布局中移动行柱
允许您将当前行分割成列插件
允许你插入一个插件块内从缴费清单(数量取决于SP页面生成器版本)
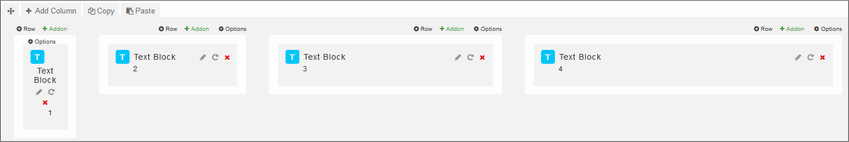
选项
它包含列选项
允许您添加新的行
重复-允许您重复行
允许删除当前行,此操作不能撤消。
列选项
每个列都有自己的选项,允许您设置几个典型的外观设置:
背景颜色-选择背景颜色,默认情况下它是透明的。使用背景颜色和文本/字体颜色,使文本易于阅读(对比)。
柱填充-允许你改变选择的柱填料,默认值是相等的:10px 10px 10px 10px(右上左下)。
列动画-此选项为列提供多个动画效果。这些措施包括简单,标准的动画,经常使用。
动画持续时间-设置动画完成一个周期需要多少毫秒,这意味着动画将运行多长时间。持续时间以毫秒为单位,较高的值表示较慢的动画,而不是更快的。
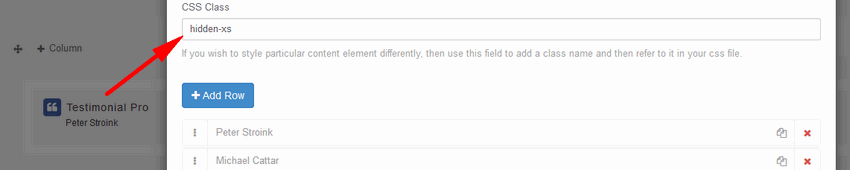
CSS类-如果你希望为特定内容元素添加自定义样式,然后使用此字段添加一个类的名字,然后把它在您的CSS文件。
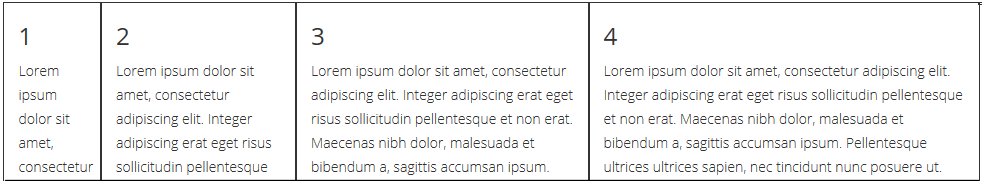
列大小(添加列)
你可以从可用的选项(变体)中选择网格,或者选择自己的值,但总结必须等于12。网格在SP页生成器是基于引导3布局。引导网格系统允许在页面上使用的行跨越12列。

下面你可以检查实际百分比(%)值:
12 =宽度:100%
11 =宽度:91.66%
10 =宽度:83.33%
9 =宽度:75%
8 =宽度:66.66%
7 =宽度:58.33%
6 =宽度:50%
5 =宽度:41.66%
4 =宽度:33.33%
3 =宽度:25%;
2 =宽度:16.66%
1 =宽度:8.33%

 (!)记住网格列应该为一行加上十二列。
(!)记住网格列应该为一行加上十二列。
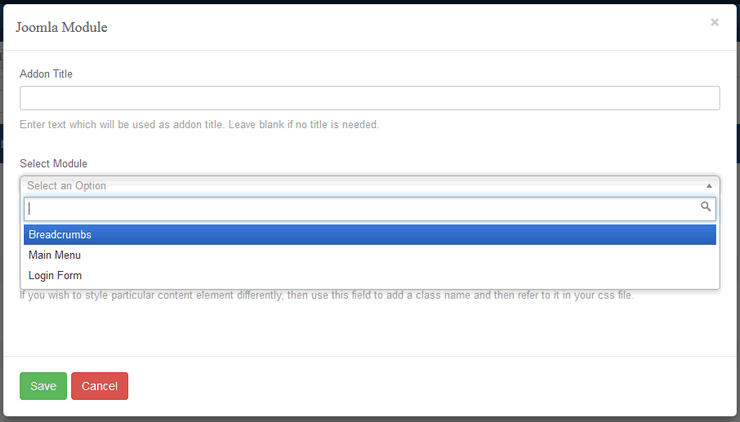
Joomla核心模块(S)内
是的,使用默认的(核心)Joomla!在SP Page Builder的布局模块,从组件不仅插件。

在目前的版本,你可以使用Joomla!核心模块(比如面包屑、主菜单、登录表单)。
即使您没有找到您需要的模块,您仍然可以使用模块位置从您的模板插入该模块上方或下方的区域创建的SP页生成器。
如何复制一行
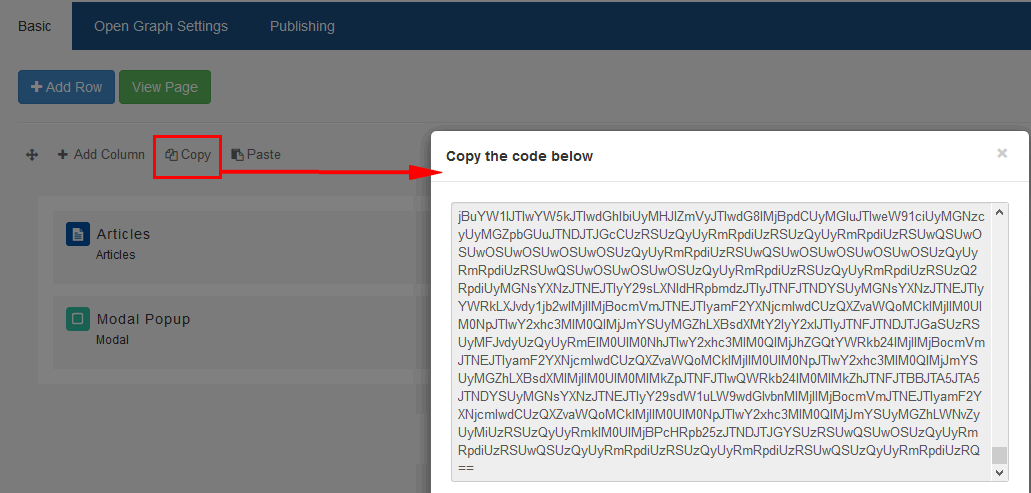
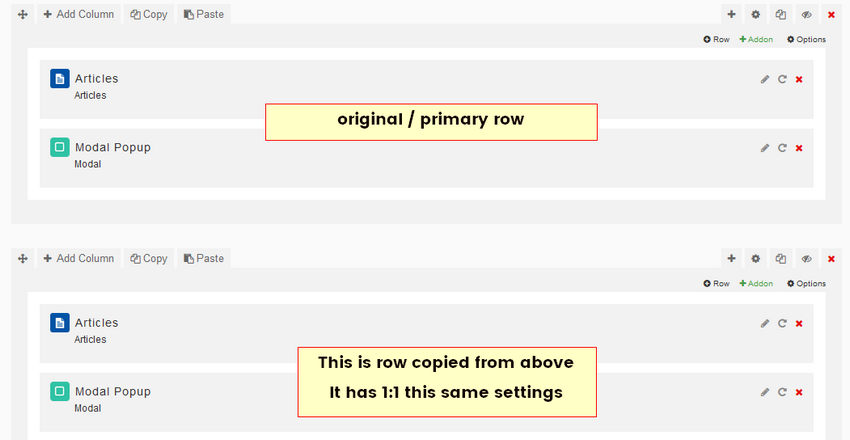
SP Page Builder允许您复制行设置不仅在当前编辑页,而且在不同的网站之间,SP Page Builder已经安装。在每一行你会发现两个按钮:复制和粘贴。首先是创建一个设置代码,秒允许你插入它。

首先你要做的是点击“复制”按钮,等待几秒钟,从窗口中选择所有的代码,并复制到临时内存。现在在SP页面生成器创建一个新的行,然后单击“粘贴”按钮。会弹出一个漂亮的对话框,你可以方便地降低代码的文本。

搜索引擎优化技巧和脸谱网选项
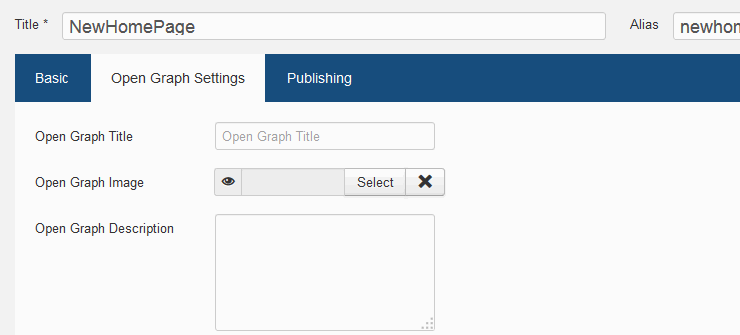
SP Page Builder已经建立在开放的图形支持。使任何页面成为社会图表中的丰富对象。它采用开放式标题图形,图像和描述字段-这个选项会增加打开图标签在HTML可以帮助脸谱网和谷歌决定哪些图像应采取。
注意:最好使用方形图像,就像脸谱网在其中显示的那样.。图像应该在任何的通常支持的图像形式至少600px宽(JPG,PNG,GIF)。

它是如何工作的
Open Graph协议(OGP)可以使网页变得相当于一个页面,通过在FB的社交图对象。信息通过源页上的自定义meta标签设置。打开图表meta标签将有助于整合您的网页到脸谱网时,有人点击“喜欢”按钮或一般共享。
什么是优势
实施开放式图形标签后,你将能够提高你的脸谱网流量倍,只是因为现在总会在文字旁边的良好形象。使用此选项允许您控制站点信息共享的方式。
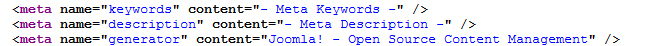
典型的元标签
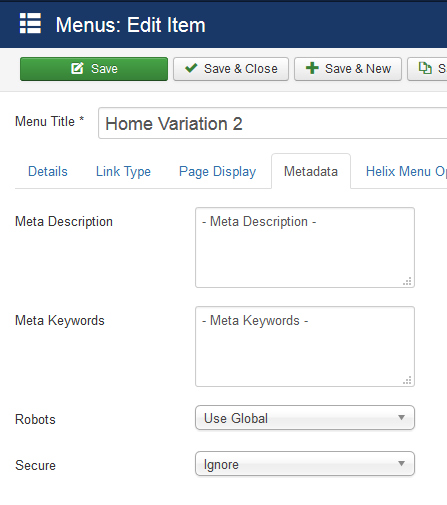
填写description和keywords字段由SP Page Builder你必须使用Joomla创建网页!菜单管理器中你会发现SEO功能:

注:meta描述常用搜索引擎结果页(SERPs)显示一个特定网页预览。搜索引擎优化长150-160之间的字符。这些短款的机会来宣传内容的搜索,让他们知道是否给定的网页包含了他们正在寻找的信息。与标题标签一样,重要的是每个页面上的元描述是唯一的。 
发布选项

在发布选项你可以决定如果当前页(SP Pabe Builder):
将被出版或不
对于什么语言-因为语言设置允许您将页分配给所有语言或特定语言
并设置访问规则,决定谁将能够看到页面,基于默认模板!国际计算语言学协会
如何将页面视图添加到菜单中
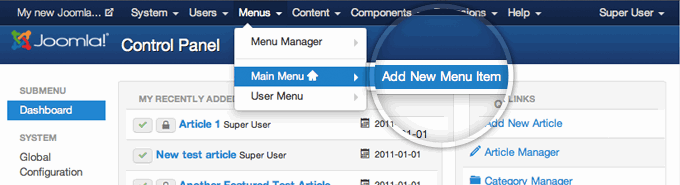
因为SP Page Builder是Joomla!组件可以使用扩展视图轻松添加新的菜单项.。最后我们需要做的是添加一个新的pagelink到我们站点的菜单。在我们的情况下,我们将添加到主菜单。

在“菜单管理器”中使用“新建”按钮创建新菜单项。
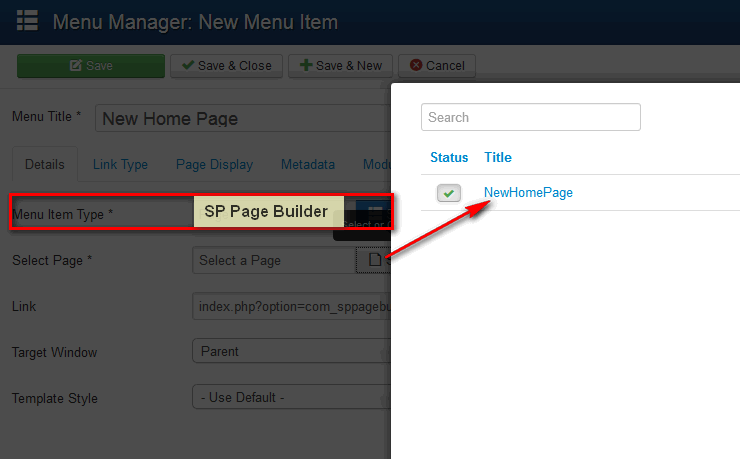
在新窗口中插入新的项目标题。这是实际的文本,将显示在您的网站菜单。 在菜单项类型中选择一种页面生成器。
一个灯箱会出现让你选择菜单项的类型你会创造。选择“页面生成器”页面。
现在需要指定要在该菜单中显示的确切页项。
为此,单击“选择页”字段旁边的“选择”按钮。
然后从列表中选择要从已创建和发布的页面中使用的页面。
一旦你这样做,点击保存和关闭按钮在页面的上部。
您现在可以导航到新创建的页面。

如何翻译网站界面
如果英语不是你的母语,你可能想使用另一种语言的SP页面生成器组件(S),例如:德语、意大利语、荷兰语、俄语或suahili。我们同意翻译是网站本地化过程的重要组成部分,并可能帮助您的客户了解我们的工具如何工作(管理面板)。该组件包含一个文件(INI),包含了所有我们所使用的英语术语;这让我们的用户只能编辑为一个文件能够转化我们的模板在世界上的任何语言。你所要做的就是翻译两个文件:
语言en GB \ en-gb.com_sppagebuilder.ini(该文件包含用于联系表单字段和推特插件的话)
管理员\语言\ en GB \ en-gb.com_sppagebuilder.ini(该文件包括所有行政用语)
记住,而不改变原始文件,你可以复制这个文件(从服务器、模板快速入门或组件包)。打开INI文件用文本编辑器能够处理UTF-8。每个HTML将为此好。您也可以使用免费工具,如:记事本+ +如果您使用的是Windows操作系统。一个好的开始,是要确保你使用UTF-8编码。现在,您可以将选定的条目翻译成您的首选语言或本机语言。编辑该文件,并将等号右侧的短语翻译为新语言。每条线的左边(等号的左边)必须保持不变--系统需要它们。您不必翻译所有字符串从该文件,只选择那些你真正需要的。每个翻译字符串必须由双引号括起来,总是! 然后,您必须更改文件名 来自:en-gb.com_sppagebuilder.ini :xx-xx.com_sppagebuilder.ini 在XX是一个lang-prefix,例如ES ES–西班牙(西班牙ñOL)。 所有的短语从接触形式和推特插件内部文件:语言en GB \ en-gb.com_sppagebuilder.ini:
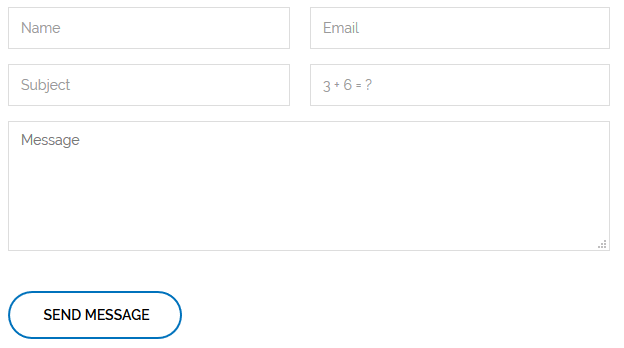
#Ajax Contact#
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_NAME="Name"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_EMAIL="Email"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_SUBJECT="Subject"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_MESSAGE="Message"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_SEND="Send Message"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_WRONG_CAPTCHA="Wrong answer! Please enter right answer."
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_SUCCESS="Email sent successfully!"
COM_SPPAGEBUILDER_ADDON_AJAX_CONTACT_FAILED="Email sent failed."
#Tweet Addon#
COM_SPPAGEBUILDER_TWEET_FOLLOWERS="Followers"
COM_SPPAGEBUILDER_TWEET_FOLLOW="Follow"
COM_SPPAGEBUILDER_SECOND="Second"
COM_SPPAGEBUILDER_SECONDS="Seconds"
COM_SPPAGEBUILDER_MINUTE="Minute"
COM_SPPAGEBUILDER_MINUTES="Minutes"
COM_SPPAGEBUILDER_HOUR="Hour"
COM_SPPAGEBUILDER_HOURS="Hours"
COM_SPPAGEBUILDER_DAY="Day"
(...)

一旦内部文件的短语已被翻译,你可以复制你的语言文件到你的语言目录使用FTP客户端。这就是全部。
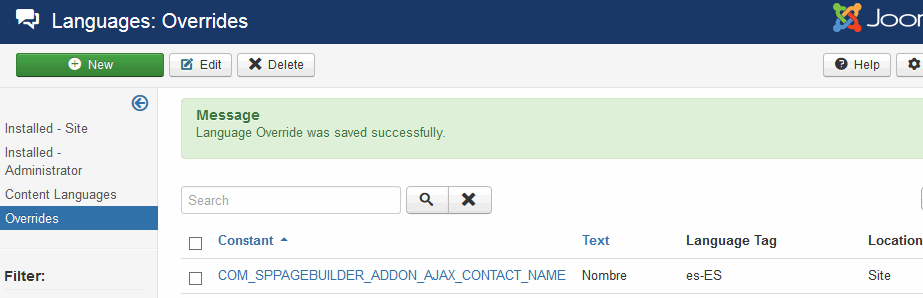
你可以把选定的短语也使用覆盖功能在Joomla(顶部菜单):扩展>语言>重写标签经理。但首先你得知道大字母短语,把它们从语言文件。下面是后端的例子。

在语言的不断输入字段插入
例如:“com_sppagebuilder_addon_ajax_contact_send”没有引号–然后在下一场你翻译的短语。在我们的例子中(下)我们使用联系表格添加一个短语。

隐藏在移动设备上
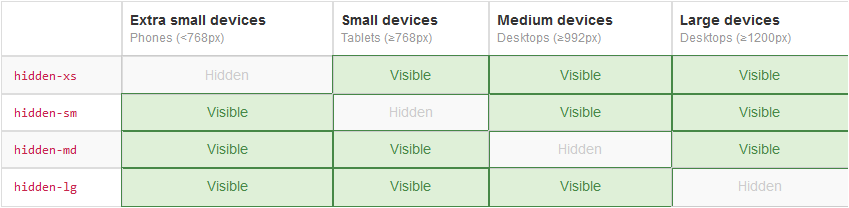
是的你可以隐藏选中的元素只能从智能手机和平板设备。如果您使用的是SP Page Builder(Pro)对joomshaper模板基于HELIX3,你是幸运的,因为他们都是基于Bootstrap 3网格系统的建立。引导包括响应,移动第一流体网格系统,适当扩展到12列装置或视口大小的增加。为了更快的移动友好的开发,您可以使用引导3类通过媒体查询显示和隐藏设备的内容。内容在视口切换断点可用类的单一或组合使用。

下面你可以在插件设置窗口看到使用“隐藏的XS”类的例子。当然,你也可以在行和列类字段中使用它们。

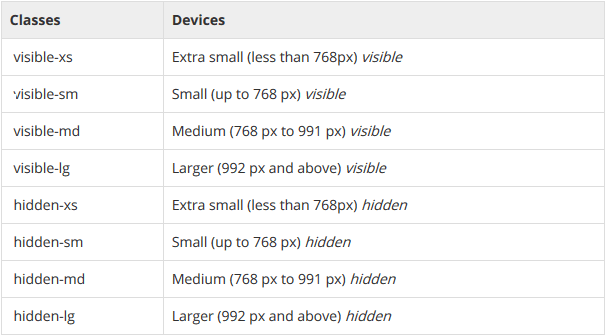
这里是您可以在SP页生成器页中使用的所有类的列表,当然,如果使用的模板使用引导3。

你可以看到它是多么容易建立复杂和动态页面与SP页生成器和引导3网格。
在helix2模板页面生成器
SP Page Builder不是典型的Joomla组件和特别注意的是,如果你打算把网页建SP铅作为你的主要要求,首页。特别是,你需要关闭Joomla组件块从你的布局:
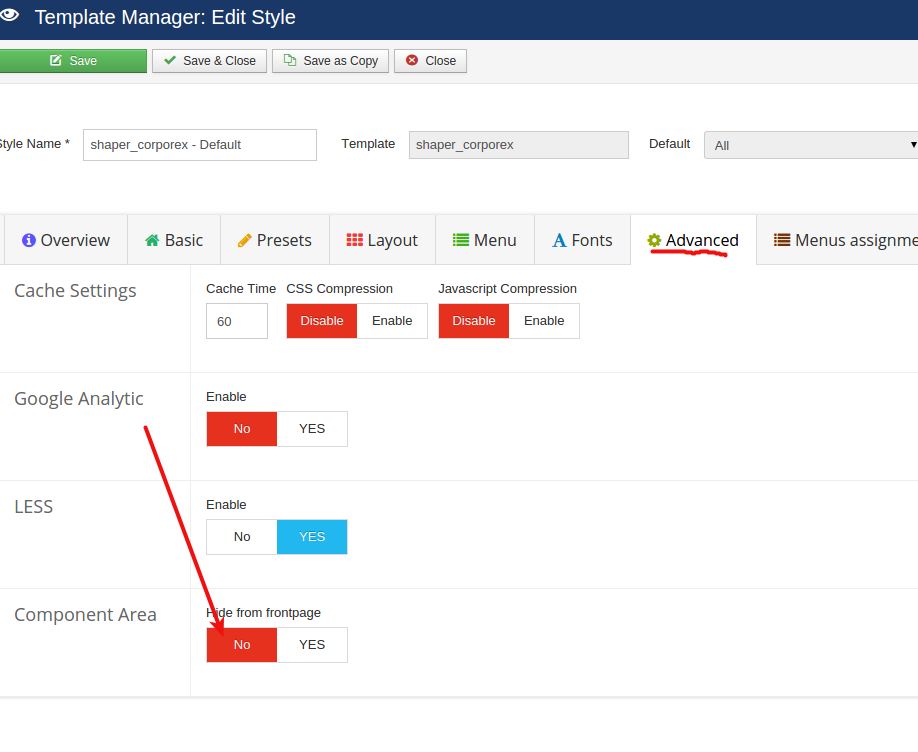
在你的Joomla后端去扩展->模板管理-> shaper_templatename(基于helix2框架)。
点击标签“高级”-找到参数“组件区”-选择选项“否”- >点击保存和关闭(见截图附后)。
 重要提示:这只joomshaper的模板,基于螺旋II,所以它不会工作,如果你的模板是基于新的螺旋3。基于HELIX3你不用更改任何设置的模板,因为你不会找到一个这样的开关了。
重要提示:这只joomshaper的模板,基于螺旋II,所以它不会工作,如果你的模板是基于新的螺旋3。基于HELIX3你不用更改任何设置的模板,因为你不会找到一个这样的开关了。
没有在前端的文本块?
如果你正确地添加了文本块,文本区域填充了内容并保存在大多数情况下,就可以看到整个文本.。但有一个实例,当您可能没有看到内容。

当你在文本中添加“[]”时,例如你已经写了[按钮]。抱歉,但SP Page Builder内部不能使用“[]”-内容区域内的括号。删除所有,然后保存设置,您将再次看到整个文本。 
如何重写插件
插件已经内置的SP Page Builder可以很容易地覆盖例如模块。在Joomla模板重写!几乎是无限的。
这里有一些提示可以帮助你理解整个概念:
从这个文件夹:部件com_sppagebuilder \插件
选择插件,你要修改,多使用CSS规则。
使用FTP工具复制整个选定的文件夹(与admin.php和site.php内)内使用模板:模板shaper_template sppagebuilder \插件\ \ \
现在你可以很容易地改变PHP代码里面而不担心下一个组件的更新将隐藏它。

如何创建一个新的插件
第一次注意到,在大多数情况下,你必须创建一个新的PHP插件。如果你没有的话,我们建议重写当前插件或使用一个已经是组件。另外别忘了,你可以使用任何模块内的SP Page Builder布局,采用模块插件。
在SP页面生成器工具,有超过40个插件,其中一些是简单的当别人有更复杂的结构。我们建议你开始分析像这样简单的一个:
部件com_sppagebuilder \插件\ empty_space
部件com_sppagebuilder \插件\ raw_html
部件com_sppagebuilder \插件\图标
你可以看到那些与选项/少数功能基本插件。但它们都有通用的对象和代码段。
每个插件都有自己的文件夹,只是用3文件的建立:
admin.php -包括所有的设置,语言的字符串和声明
icon.png -只是一个图形图标管理区,32x32像素,PNG格式
site.php -包括基于管理员设置视图的前端 一个新的插件需要有新的、独特的名称应在PHP文件确定。
在site.php上部:
AddonParser::addAddon('sp_new','sp_new_addon');
function sp_new_addon($atts, $content){
在admin.php和文件:
SpAddonsConfig::addonConfig(
array(
'type'=>'content',
'addon_name'=>'sp_new',
结构admin.php复杂得多因为它包括前端查看所有设置。希望插件的名字,你要决定什么类型的元素,您将使用在:
彩色(颜色选择器)
编辑器(带有编辑工具栏的文本区域)
选择(从确定值的选择)
文本(用于单行输入和接受任何形式的文本)
数字(用于数字输入和只接受数字值)
媒体(允许插入和上传图像的媒体管理器)
可重复性(手风琴字段插入数据)
图标(可怕的字体图标选择器)
这是从功能插件实例代码:
'heading_selector'=>array(
'type'=>'select',
'title'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS'),
'desc'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_DESC'),
'values'=>array(
'h1'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H1'),
'h2'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H2'),
'h3'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H3'),
'h4'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H4'),
'h5'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H5'),
'h6'=>JText::_('COM_SPPAGEBUILDER_ADDON_HEADINGS_H6'),
),
'std'=>'h3',
),
'title_fontsize'=>array(
'type'=>'number',
'title'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_FONT_SIZE'),
'desc'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_FONT_SIZE_DESC'),
'std'=>''
),
'title_fontweight'=>array(
'type'=>'text',
'title'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_FONT_WEIGHT'),
'desc'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_FONT_WEIGHT_DESC'),
'std'=>''
),
'title_text_color'=>array(
'type'=>'color',
'title'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_TEXT_COLOR'),
'desc'=>JText::_('COM_SPPAGEBUILDER_ADDON_TITLE_TEXT_COLOR_DESC'),
),
其中负责页眉,字体大小,字体重量和标题颜色设置。
内部页面组件生成器
只允许的Joomla模块包括对你的文章内容的模块路径的负载组件的插件。不幸的是你不能在相同的组件。 什么是重要的是知道,SP和页面生成器组件Joomla默认是不是让你使用一个以上的组件在一个单一的视图。
编辑工具条
在SP页面生成器的所有内容的文本区,我们使用TinyMCE 4。x是所有Joomla默认的WYSIWYG编辑器!3,我们知道在某些情况下,也有少数的功能(动作按钮在工具栏),所以如果你想改变它,你必须对SP页面生成器核心文件编辑:管理员\组件\ com_sppagebuilder \资产\ \ helper.js JS
这个文件你可以在里面找到:快速入门(QS)或SP Page Builder(Pro)软件包。如果你已经安装了QS和你没有更新组件,请从入门包带helper.js文件。
在下面的例子中我们将告诉你如何添加两个按钮:字体颜色和背景颜色图标到现有内容工具栏。

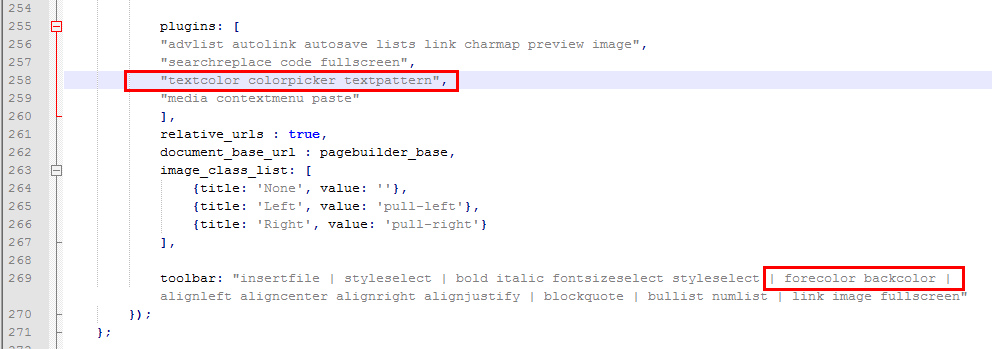
1)在helper.js文件找到节“插件:“大概会在255号线"
2)添加新列,如本例中的代码:“文字颜色拾色器Textpattern”,
plugins: [
"advlist autolink autosave lists link charmap preview image",
"searchreplace code fullscreen",
"textcolor colorpicker textpattern",
"media contextmenu paste"
],
3)然后找到符合“工具栏:“如果要几行进一步,还应该添加新的短语:前景色背景色

4)保存在用于编辑和复制更新版本的文件服务器使用FTP工具。

 English
English
 中文
中文 